
Showcase your staff profiles. Categorise staff into their areas of expertise and add snippets of info for each person.
Parents and guardians are interested in who is teachnig their children. The Staff Profiles page allows you to provide a snippet of information for each staff member.
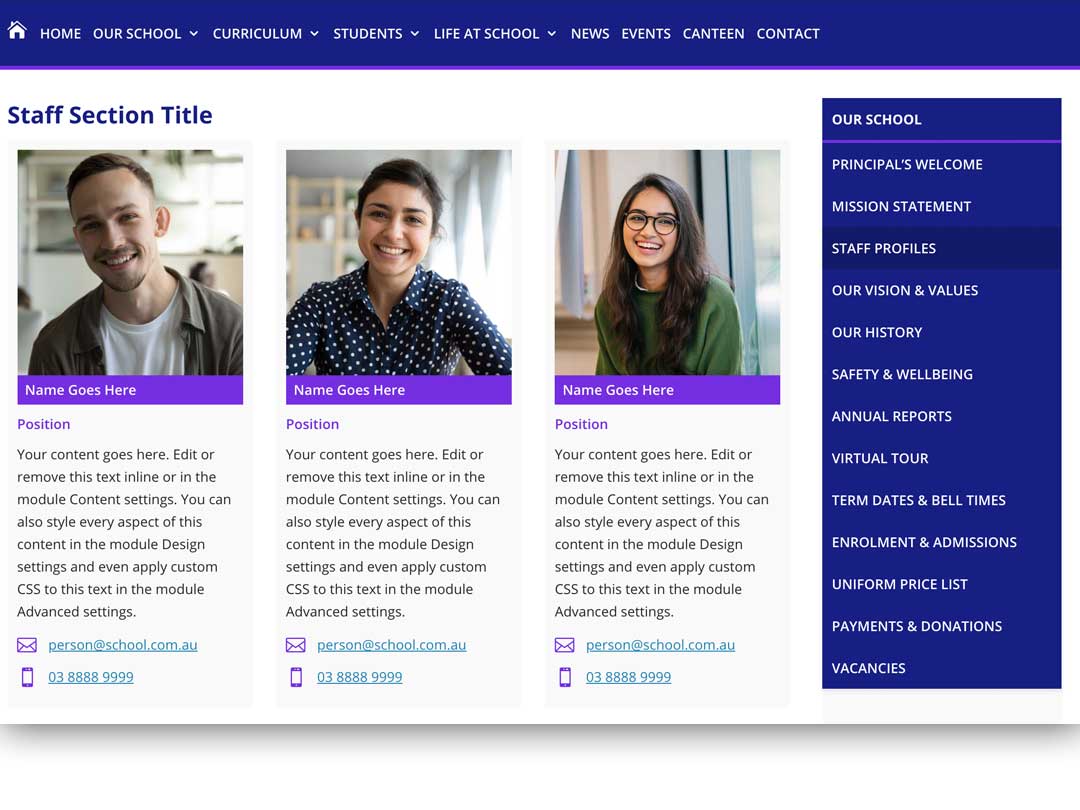
Staff Categories
Sections are used to categorise staff profiles for specific areas of the school. Within each Section is a row containing a Text module for the tile. Below this another 3 column row. Each column contains a Person module, Email and Contact blurbs. In this tutorial we’ll show you how to make edits to Staff Profiles.
Adding more Staff Profile Sections
- Scroll down to the bottom of the Section, hover and click the blue + icon to add a Section.
- Click Add From Library and select Staff Profile Section.
- You can then edit the title and the person information.
- You can add more person rows by simply duplicating an existing row.
Hover over the row and click the duplicate icon.
Editing the person module
- Hover over the person module and click the gear icon.
- The module settings box will appear.
- Edit the persons name & position.
- Add a description.
- Update the persons profile image.
- Profile image size: 800px by 800px.
- Click the green tick to save the module settings.
Editing the email and contact blurbs
The email and contact information blocks have been created with blurb modules.
- Hover over the module and click the gear icon.
- Select the copy and click the link icon to edit.
- Change the mailto or telephone link text.
- Click the green tick to save the module settings.
The examples below display how you write the HTML code to display a clickable telephone number & email link.
- Ensure the first set of numbers do not contain spaces. These acts as the link.
- The second set of numbers or text is how the link is displayed so people can read it.
HTML
<a href="tel:0355558888">03 5555 8888</a> HTML
<a href="mailto:info@myschool.com.au">info@myschool.com.au</a> SAVING THE CHANGES MADE TO THE PAGE
Make sure you save the page to apply your updates.
- Next click the purple button at the bottom centre.
- Then, click the green tick button to the right to save the page changes you just made.
- Finally, click Exit Visual Builder top left to review and test.
0 Comments